¿Tiene esto que ver con el SEO? Pues si y no….Tecnicamente, pues no, realmente no tiene que ver con el posicionamiento web, pero si que tiene que ver con la temática de mis servicios, de la web y del blog. Porque aquí de lo que tratamos es de hacer crecer los negocios, aumentar nuestros beneficios, obtener más clientes. Y este plugin de Whatsapp nos pueden ayudar a conseguir estos objetivos.
Y para ayudar a mejorar la comunicación con los clientes, hay que evolucionar y adaptarse a las tecnologías más utilizadas en cada momento.
Hace unos 20 años, un enlace para que te enviaran un correo desde Outlook o cualquier otro gestor de correo. Más tarde llegaron los formularios, y ya fue una revolución. Y en la actualidad son muchas las formas de comunicación. Pero a día de hoy, creo que la opción Chat de Whatsapp no debería faltar en la web de un negocio. O al menos en la de la mayoría de negocios.
Yo mismo lo tengo instalado en esta mi web. Por algo será.
Hoy en día, la gente está acostumbrada a lo instantáneo. Y por suerte o por desgracia, la comunicación por voz, cada vez se está quedando más relegada. ¿y qué es hoy en día lo más utilizado y lo más sencillo e instantáneo?
En efecto, acertaste. El Whatsapp.

Click To Chat. Plugin para instalar un chat de Whatsapp en nuestra web en WordPress
Seguro que hay muchas más opciones, y en otro momento crearé un nuevo artículo, o actualizaré este para indicarte otras posibilidades. Pero a día de hoy, yo por su funcionalidad y personalización, me quedo con este plugin que nos permite incluir en nuestra web un chat de Whatsapp.
Puedes entrar a la web del desarrollador en para descargartela gratuitamente del repositorio de WordPress desde este enlace.
Instalación y Configuración del plugin Click To Chat
Una vez descargado, entra en tu panel de WordPress y desde la sección de Plugins> Añadir Nuevo. Lo instalas y lo activas. Te aparecerá como un elemento individual dentro del menú izquierdo de tu panel de administración de WordPress.

Características del plugin Click to Chat for Whatsapp
- Es un plugin en inglés. No hay traducción al español
- Muchas posibilidades para personalizar el diseño del botón-icono
- Es uno de los plugins de Chat de Whatsapp que nos da más opciones de configuración
- Permite seleccionar en que páginas queremos que aparezca el botón.
- Permite elegir en que plataformas queremos que se muestre
- Se puede agregar un grupo de Whatsapp
- Disposición del botón en la web. Abajo derecha-izquierda. Arriba Derecha-Iquierda. Tamaño. Flotación
- Crea un Shortcode con el cual podremos implementarlo en otras posiciones que nos pueda interesar ayudándonos de los Widgets.
Creo que estas son las principales características a destacar. Seguro que me olvido alguna, pero como podrás comprobar, es bastante completito, y nos va a dar una funcionalidad tremenda.
Configuración de Click to Chat
Las opciones de configuración del plugin son bastantes.Te voy a comentar las principales. El resto es cuestión de trastear por tu cuenta si te parece. En las características que te he puesto arriba tienes muchas de estas posibilidades de configuración. Activa o desactiva el botón flotante.
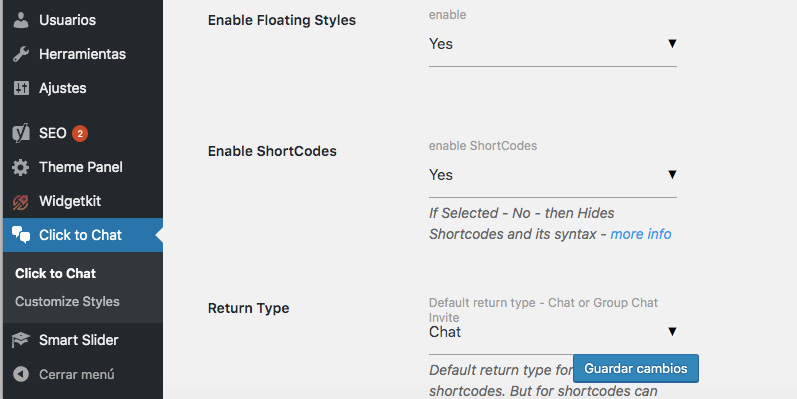
ENABLE FLOATING STYLES: ¿Quieres que tu botón sea flotante? Pues aquí tienes la opción
ENABLE SHORTCODES: Te interesa si quieres utilizar los Shortcodes para incluir el botón en otras posiciones.
RETURN TYP: Selecciona chat o grupo de Whatsapp
WHATSAPP NUMBER: Indispensable. Pon el número de teléfono del dispositivo donde utilices WhatsApp y quieres recibir los mensajes.
INITIAL MESSAGE: Escribe el mensaje predefinido de Bienvenida que utilizarás al iniciarse el Chat
GROUP ID: Si en la opción Return Type has elegido invitación a un grupo aquí es donde deberás introducir el ID del grupo de WhatsApp. Esta ID la puedes obtener desde WhatsApp > Información del grupo > Invitar al grupo mediante un enlace > el código alfanumérico que aparece al final de la URL.
STYLE FOR DESKTOPS: Elige el estilo del botón para ordenador. Aquí también puedes elegir que no quieres que se muestre en Ordenador. Las opciones son varias. Es cuestión de probar.
STYLE FOR MOBILE DEVICES: Esta opción si que nos interesa. Elegimos el estilo del botón para móviles. Es donde más nos va a interesar que aparezca visible y llame la atención del usuario sin llegar a ser intrusivo.
POSITION TO PLACE: ¿dónde prefieres que se vea? Yo me decanto por debajo a la derecha o izquierda.
TEXT TO DISPLAY: Texto que aparece en el botón
GOOGLE ANALYTICS: Selecciona si quieres que se cree un evento. Esto nos puede venir fenomenal para tener controlada cuanta gente a contactado con nosotros desde el chat y las fechas y demás datos.
FACEBOOK ANALYTICS: También vas a poder controlarlo a través de las estadísticas de Facebook.
HIDE BASED ON POST TYPE: En que secciones de la web quieres que no se vea.(posts, páginas de error, categoría del blog, etc….)
A partir de esta última opción, te permite elegir por id, donde no quieres que aparezca.
Y hasta aquí las opciones más interesantes del Plugin.
Existe una versión Premium que aún te permite más opciones. Pero en mi opinión, para empezar la versión gratuita nos va a servir de mucha ayuda.
Espero que os haya resultado util.



