¿Cómo y dónde puedo poner el Código de Google Analytics de la manera más sencilla y rapida?
Hay veces que nos encontramos en nuestro trabajo diario con ciertos problemillas que tenemos que ir solucionando y aprendiendo sobre la marcha. Nadie nace sabiendo, y Google y blogs como este y muchos otros nos sirven para encontrar la información a las preguntas que nos hacemos.
Muchas de estas veces se nos hace una montaña. Sobre todo cuando leemos la palabra código. Cuando nos dicen tienes que modificar el código de tu web. Bufffff….A algunos les entran los sudores. Y realmente vas a ver como no es para tanto.
Hoy voy a enseñarte a implementar el código de Google Analytics de una manera muy sencilla, rápida y eficaz en el código fuente de tu página o blog.
ENTRAR EN TU CUENTA DE GOOGLE ANALYTICS (si no la tienes, createla)
Pues si. Vamos a tener que entrar en nuestra cuenta de Google Analytics para coger el trozito de código que necesitamos incluir en nuestra web para que una vez implementado nos de google Analytics de inmediato datos.
Ni que decir tiene, que si no cuentas aún con una cuenta de Google Analytics, ya estás tardando en creartela. Venga ponte manos a la obra que te esperamos.
CREARTE CUENTA DE GOOGLE ANALYTICS
Para todos aquellos que aún no tengan cuentas. Logueate en tu cuenta general de Google, y entra en Google Analytics desde este enlace.
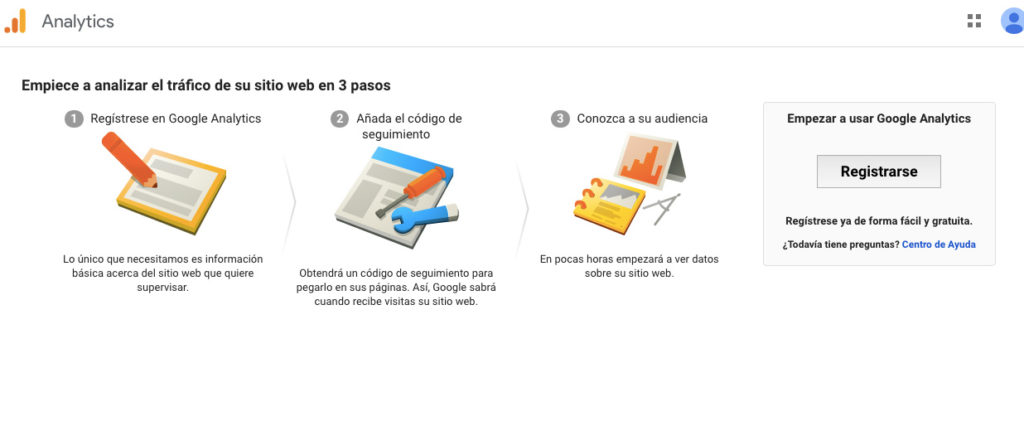
Verás un pantallazo como este, en el que te indican que en tres simples pasos ya podrás analizar el tráfico de tu web. Y es muy cierto. En lo que no aciertan tanto es cuando ponen En pocas horas empezará a ver datos sobre su sitio web. Los datos desde hace unos cuantos años realmente empiezas a verlos instantáneamente, desde la pestaña Tiempo Real.
Desde la pantalla principal le damos al botón Registrarse y comenzamos a rellenar los datos que nos solicitan. Todo muy sencillito.

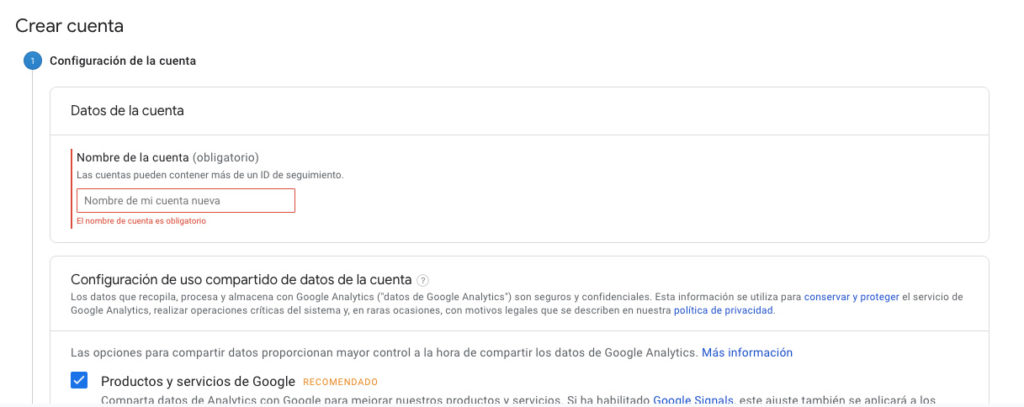
En la primera pantalla nos pide que le demos un nombre a la cuenta. Yo normalmente pongo el nombre de la web. Los siguientes campos los dejo clickados tal como están de manera recomendada por defecto.

En la segunda pantalla ya nos solicita que queremos medir. En nuestro caso le ponemos Web. Pero también se pueden medir Aplicaciones (IOS y Android) y aplicaciones Web.

Vamos al siguiente paso. Configuración de la Propiedad. Aquí le damos el nombre del sitio web, la Url, la categoría del sector de nuestra web y el país de la Zona Horaria que nos interesa. (España- Hora de España en mi caso)

Una vez rellenado, le damos a siguiente, Aceptamos las condiciones de tratamiento y protección de datos, y ahora si, nos da el código que necesitamos implementar en nuestra web para que comiencen a entrar datos sobre nuestras visitas.

IMPLEMENTAR EL CÓDIGO DE SEGUIMIENTO DE ANALYTICS EN WORDPRESS SIN PLUGINS
Ahora si…Esta es la madre del cordero. Vamos a poner nuestro código de Analytics en todos los archivos de nuestra web, entre los códigos de apertura y cierre de la cabezera. Esto es:
<HEAD>
Aquí deberá ir el código.
</HEAD>
Tal como te indican las instrucciones de Google Analytics.
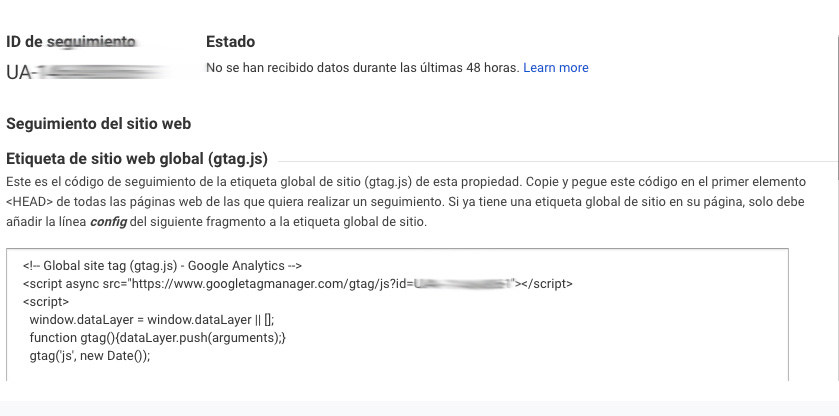
Etiqueta de sitio web global (gtag.js)
Este es el código de seguimiento de la etiqueta global de sitio (gtag.js) de esta propiedad. Copie y pegue este código en el primer elemento <HEAD> de todas las páginas web de las que quiera realizar un seguimiento. Si ya tiene una etiqueta global de sitio en su página, solo debe añadir la línea config del siguiente fragmento a la etiqueta global de sitio.
Y eso es lo que vamos a hacer, que es el último paso que nos queda. Para ello, entramos en nuestro panel de WordPress, nos vamos a Apariencia >Editor.
Una vez en la pantalla del Editor. A la derecha tenemos Archivos del Tema. Seleccionamos Cabecera del Tema (Header.php), y antes del cierre de la etiqueta head </HEAD> es donde deberemos colocar el código de Google Analytics.

¿CÓMO SABER SI HEMOS INSTALADO BIEN EL CÓDIGO DE GOOGLE ANALYTICS?
Pues tan sencillo como entrar en tu cuenta de Googe Analytics y en el panel principal darle a la opción Tiempo Real > Visión General.
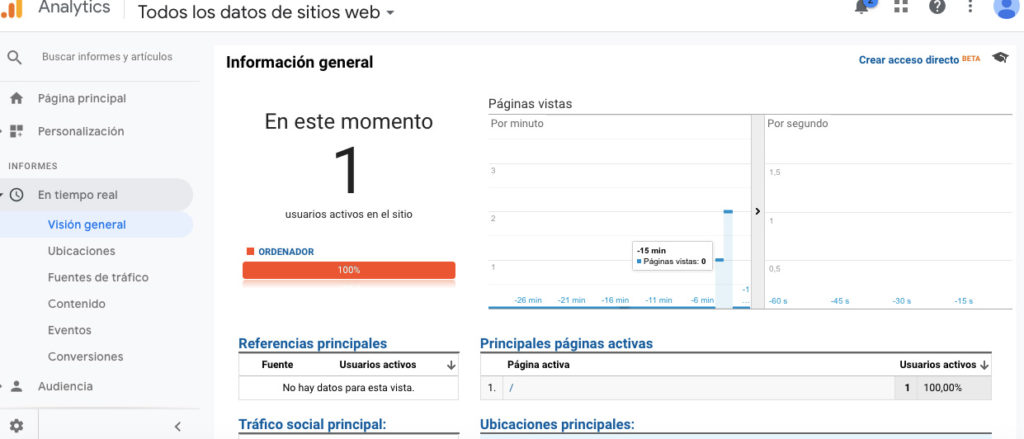
Y nos encontraremos con esto

Ooooooh. ¿Pero qué pasa? No da datos. ¿Eso es que algo hemos hecho mal?
Pues en un principio creo que si has seguido todos mis pasos si que lo has hecho bien. ¿pero entonces? Pues que ahora mismo, lo más seguro es que nadie esté visitando nuestra web. Y por tanto Google si que nos está dando un dato a tiempo real. Y es que ahora mismo hay 0 usuarios visitando nuestra hermosa web.
¿Y qué hacemos entonces? ¿Llamamos a un amigo para que entre? Pues oye, podríamos hacerlo, pero como hemos dicho que ibamos a implementar el código de Analytics en una web con WordPress de manera muy rápida. Mejor no perdamos el tiempo en llamadas. Abre tu navegador y entra tú mismo en la web.
Ahora vuelve a entrar en la pestaña En Tiempo Real > Vista General, y voilá.
Te debería salir algo así

Guay ¿no? Estás viendo un uno como un solete. Y ese usuario que está visitando la web eres tú mismo. Y también te indica si estás visitándola desde un Ordenador, móvil o tablet.
¿Has visto? Si has seguido todos los pasos, habrás llegado hasta aquí y te estarás llevando una alegría. Si no, pues tendrás que volver a hacerlo, porque en algo has fallado.
Hay más maneras de implementar el código de Analytics en una web con WordPress. Incluso plugins que nos facilitarán mucho la tarea. Pero yo ahora mismo me quedo con esta. Rápida y sencilla.
Espero que os haya servido chavalada. Proximamente más y mejor.



